Код, при котором при разных разрешениях экрана загружается разная картинка
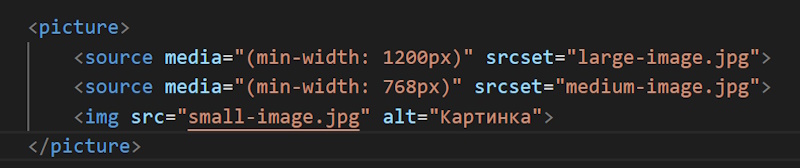
Для загрузки разных картинок в зависимости от разрешения экрана можно использовать элемент picture с использованием атрибута srcset. Ниже приведен пример кода:

В этом примере мы использовали тег picture, в котором определяем несколько элементов source, каждый имеет атрибут media, указывающий разрешение экрана для которого он предназначен, и srcset, указывающий путь к соответствующей картинке. Затем, если ни один из указанных элементов source не подходит для текущего разрешения экрана, будет загружена картинка, указанная внутри элемента img.
Таким образом, при разных разрешениях экрана будет загружаться разная картинка. Обратите внимание, что для каждого разрешения вы можете указать разные пути к картинкам, чтобы обеспечить оптимальную загрузку и отображение в соответствии с устройством пользователя.
Результат: Попробуйте уменьшить экран




