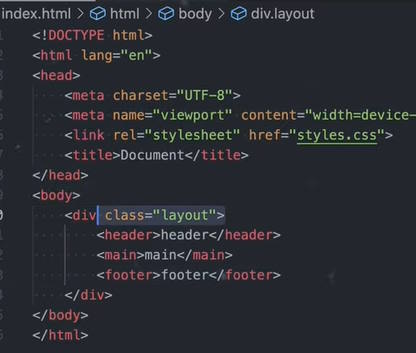
Как сделать так, чтобы header всегда прижимался кверху, а footer книзу страницы
Источник - Видео




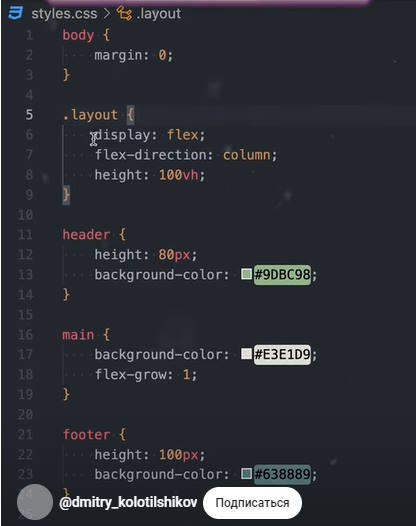
height: 100vh; - чтобы элемент занимал всю видимую область.
flex-grow: 1; - чтобы main мог расширяться.
flex-shrink: 0;. Это нужно чтобы элементы (header и footer) не сжимались, игнорируя заданные размеры.



