Как в VS Code скопировать классы из html и перенести в css c помощью плагина?
Очень часто пользуюсь этим плагином. Рассказываю как.
Для этого есть чудесный плагин в VS code, называет он eCSStractor for VSCode
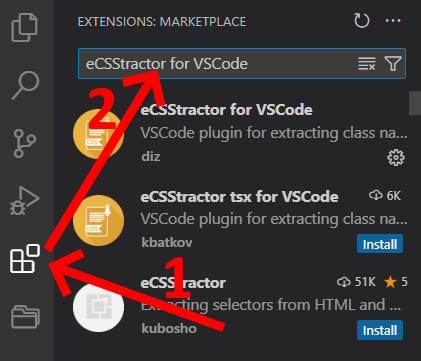
Добавляете этот плагин, в поисковой строке достаточно даже первых 4 букв, и он сразу найдет его. Остается только нажать на install и он добавится в вашу библиотеку расширений.

Как пользоваться
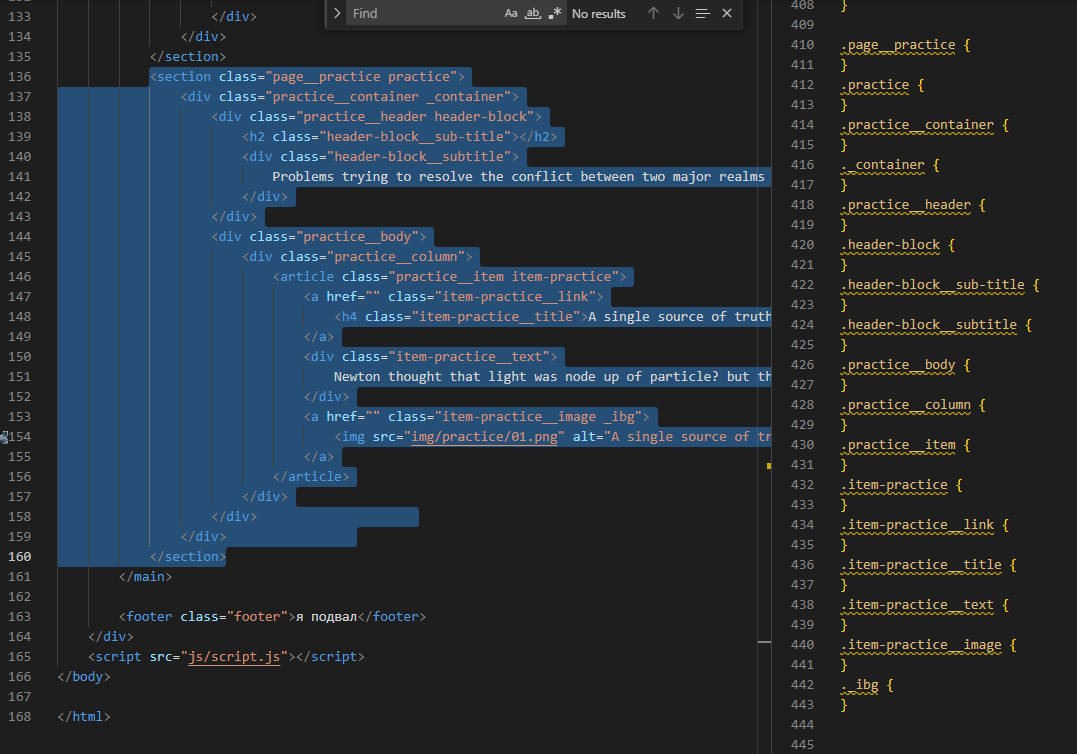
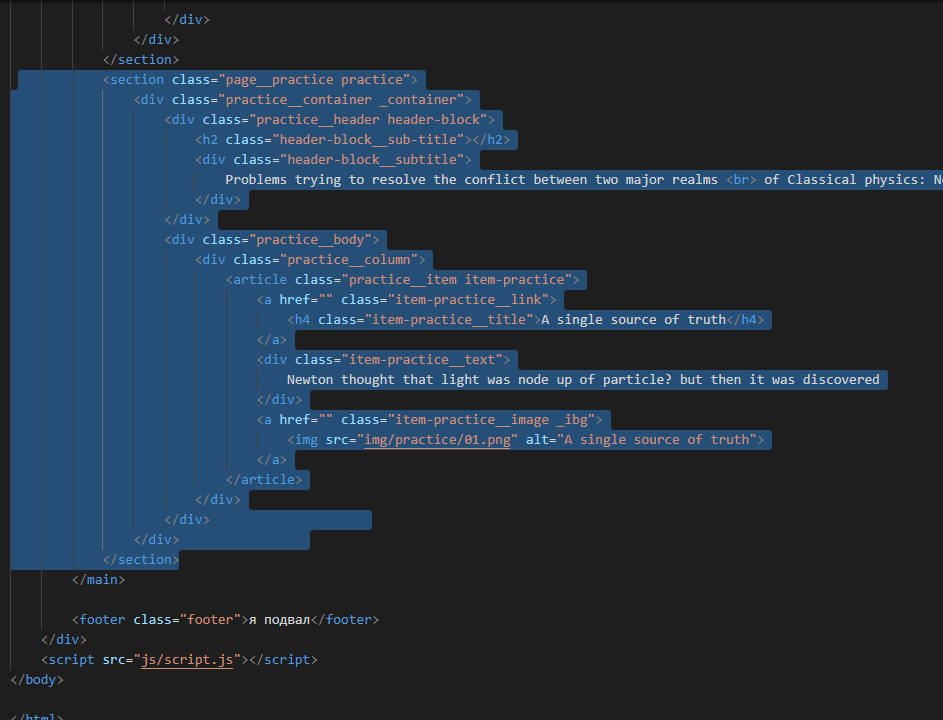
- Далее копируем код в html, который нам нужен. У меня в этом примере скопирована секция "page__practice practice".

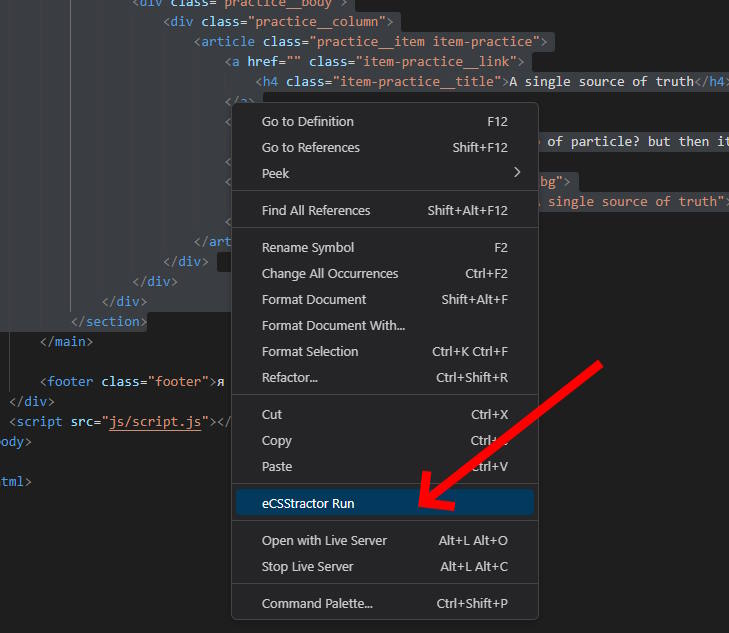
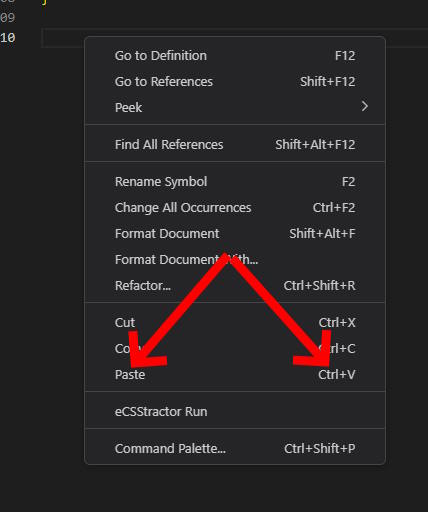
- Нажимаем правой мышкой и выбираем eCSStractor Run

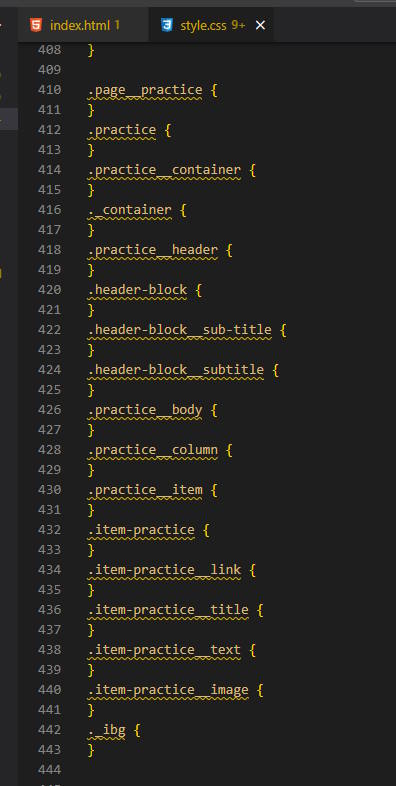
- Переходим в стили css и вставляем код. Лучше просто командой Shift + Insert. Но, на всякий случай пишу для новичков все варианты.

- Ну и после этого все классы автоматически вставляются! Круто, правда?

-