Как сделать бургер меню для сайта?
Меню гамбургер - это популярный вид мобильного навигационного меню, представленный в виде иконки, напоминающей гамбургер. Он стал широко распространенным на веб-сайтах и приложениях, которые имеют адаптивный дизайн и оптимизированы для мобильных устройств.
Меню гамбургер был введен для решения проблемы ограниченного пространства на экране мобильных устройств, где навигационные ссылки могут занимать слишком много места и вызывать неудобства для пользователей. При нажатии на иконку гамбургера открывается выпадающее меню, в котором содержатся ссылки на разделы или страницы. Этот подход позволяет сократить пространство, занимаемое навигацией, и предоставляет более лаконичный и удобный способ взаимодействия для пользователей на мобильных устройствах.
Меню гамбургер стал стандартным и широко распознаваемым элементом интерфейса веб-сайтов и приложений на сегодняшний день. Комбинация простоты и функциональности делает его популярным выбором для мобильной навигации, предоставляя пользователям быстрый доступ к разделам и улучшая пользовательский опыт на маленьких экранах.
Вот пример HTML и CSS кода для создания меню гамбургер:
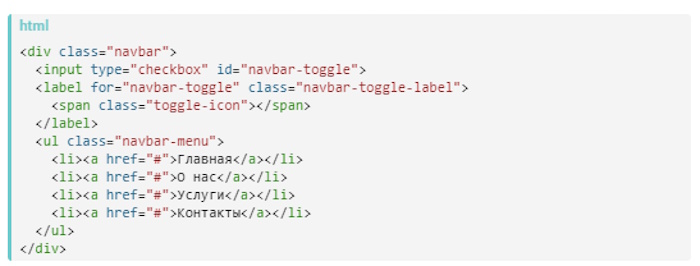
HTML код:

Скопировать текст:
<div class="navbar">
<input type="checkbox" id="navbar-toggle">
<label for="navbar-toggle" class="navbar-toggle-label">
<span class="toggle-icon"></span>
</label>
<ul class="navbar-menu">
<li><a> href="#">Главная</a></li>
<li><a> href="#">О нас</a></li>
<li><a> href="#">Услуги</a></li>
<li><a> href="#">Контакты</a></li>
</ul>
</div>
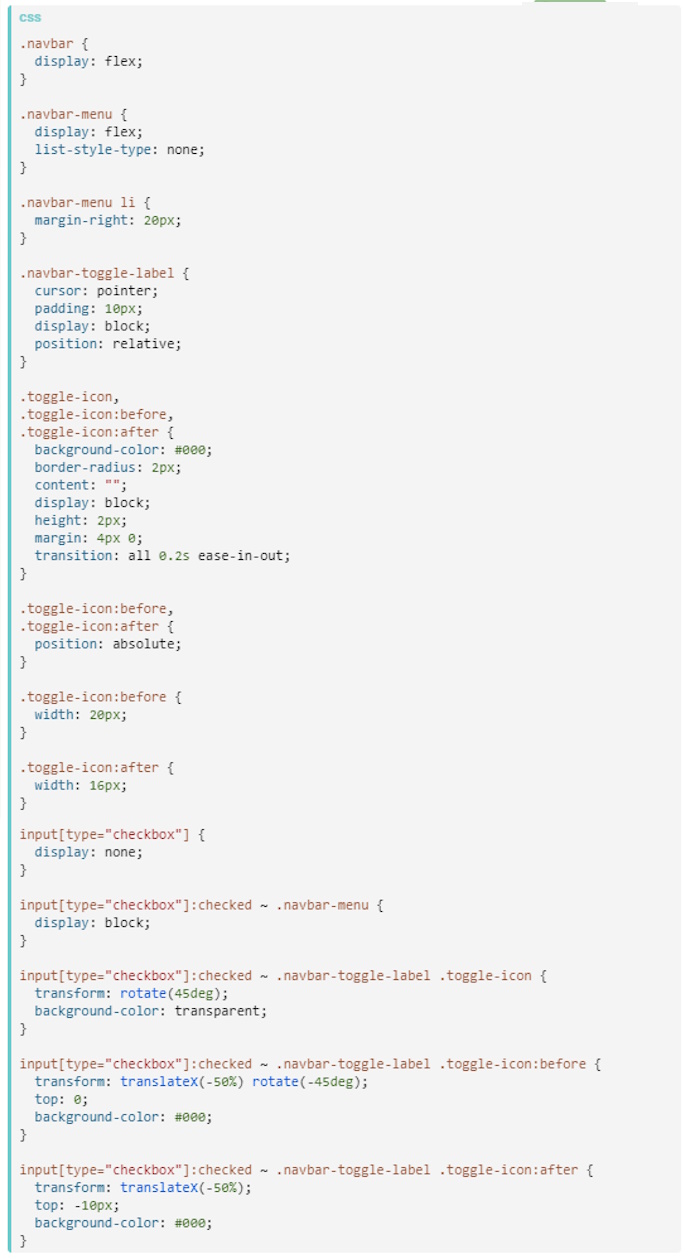
CSS код:

Скопировать:
.navbar {
display: flex;
}
.navbar-menu {
display: flex;
list-style-type: none;
}
.navbar-menu li {
margin-right: 20px;
}
.navbar-toggle-label {
cursor: pointer;
padding: 10px;
display: block;
position: relative;
}
.toggle-icon,
.toggle-icon:before,
.toggle-icon:after {
background-color: #000;
border-radius: 2px;
content: "";
display: block;
height: 2px;
margin: 4px 0;
transition: all 0.2s ease-in-out;
}
.toggle-icon:before,
.toggle-icon:after {
position: absolute;
}
.toggle-icon:before {
width: 20px;
}
.toggle-icon:after {
width: 16px;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked ~ .navbar-menu {
display: block;
}
input[type="checkbox"]:checked ~ .navbar-toggle-label .toggle-icon {
transform: rotate(45deg);
background-color: transparent;
}
input[type="checkbox"]:checked ~ .navbar-toggle-label .toggle-icon:before {
transform: translateX(-50%) rotate(-45deg);
top: 0;
background-color: #000;
}
input[type="checkbox"]:checked ~ .navbar-toggle-label .toggle-icon:after {
transform: translateX(-50%);
top: -10px;
background-color: #000;
}
Этот код создаст меню с иконкой гамбургера, которая будет двигаться и превращаться в крестик при клике на иконку. Вы можете настроить стили и расположение меню с помощью CSS.



